Visual Studio 2012 Page Inspector
Ok so here goes my first blog post ( Deep breath ).
So i`m going to start with something really simple , but yet useful in every day work.
With the MVC 'invasion' , everybody seem to be talking about it and trying it ( Including myself).
MVC can be a tricky b**** at first , but once you have got the hang of it , its pretty obedient.
Anyways , lets cut the small talk and get in to business!
So how can you view the changes that you make to your Views` HTML without browsing to it?
Fear no more , Visual Studio 2012 introduces an awesome new tool!
Enter PAGE INSPECTOR !
I browsed all over the web and asked a lot of people at my work place and people that i know , it was surprising that most of them were not aware of this tool , which comes built in with VS 2012.
and Voila!
So there you have it , i wont go through each and every detail and functionality of the Page Inspector as i`m pretty sure that you will be able to work it out your selves after playing around for a bit.
If you are too lazy to do it , here is a useful video that can help you out.
If you are too lazy to do even that ! , post your questions here i will answer them ( or will try to ).
So i`m going to start with something really simple , but yet useful in every day work.
With the MVC 'invasion' , everybody seem to be talking about it and trying it ( Including myself).
MVC can be a tricky b**** at first , but once you have got the hang of it , its pretty obedient.
Anyways , lets cut the small talk and get in to business!
No "Design View" when designing MVC Views ?
So when you do start on MVC , one thing that you`ll notice is , there is no design view like we used to have with good `ol ASP.Net.So how can you view the changes that you make to your Views` HTML without browsing to it?
Fear no more , Visual Studio 2012 introduces an awesome new tool!
Enter PAGE INSPECTOR !
I browsed all over the web and asked a lot of people at my work place and people that i know , it was surprising that most of them were not aware of this tool , which comes built in with VS 2012.
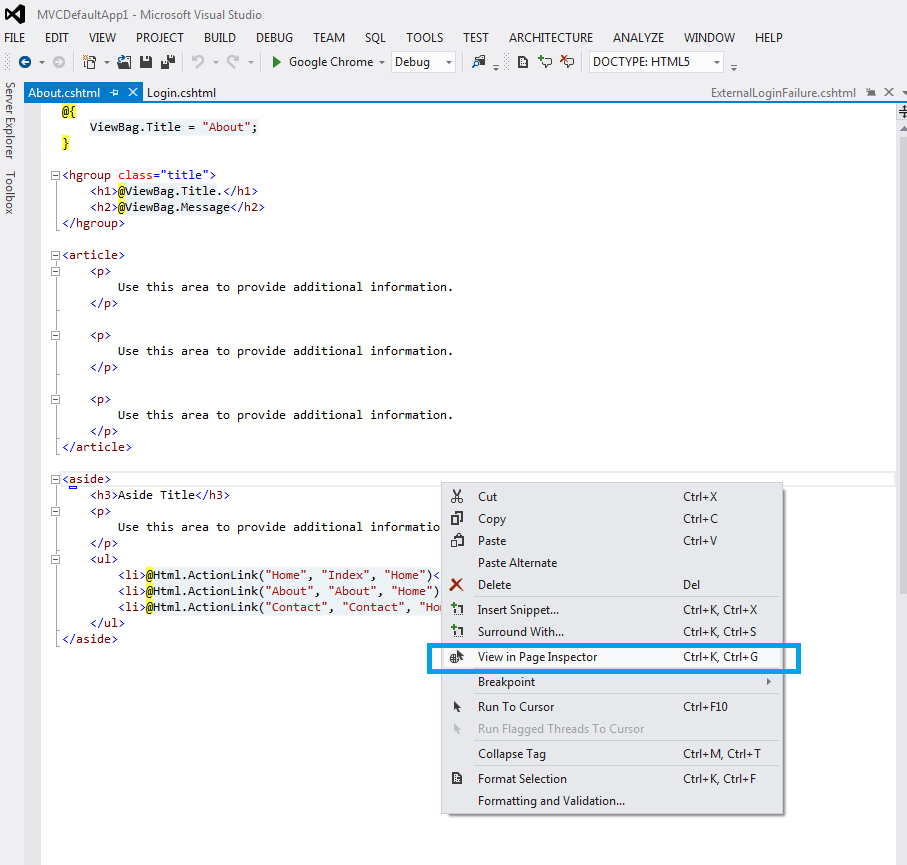
How to Use Page Inspector
and Voila!
So there you have it , i wont go through each and every detail and functionality of the Page Inspector as i`m pretty sure that you will be able to work it out your selves after playing around for a bit.
If you are too lazy to do it , here is a useful video that can help you out.
If you are too lazy to do even that ! , post your questions here i will answer them ( or will try to ).



Patta article eka machn.Great work.
ReplyDelete